

Les différentes techniques de retouche des images avec Photoshop©
Par Franck VIDAL
 |
 |
Les différentes techniques de retouche des images avec Photoshop© Par Franck VIDAL
|
|---|
Cette rubrique n’a pas la prétention de faire de l’utilisateur un photographe numérique professionnel. Il s’adresse aux étudiants, aux enseignants, aux chercheurs qui ont besoin d’un minimum de connaissances pour retravailler les images qu’ils utilisent dans leurs travaux. Un vraie maîtrise des techniques de correction d’images demande des mois, voir des années d’apprentissage : c’est un métier. Cette rubrique n’est pas non plus axé sur le traitement d’images (tels que peuvent le développer les télédétecteurs ou les physiciens du traitement du signal), mais bien s’inscrit uniquement sur la retouche d’images.
Néanmoins, quelques astuces, quelques techniques simples peuvent être acquises rapidement et donner des résultats spectaculaires, facilement transposables, la question étant : COMMENT AMELIORER SES IMAGES ?
|
|---|
| Eclairages | |||
| Dominantes | |||
| Remplacer les couleurs | |||
| Poussières et éraflures | |||
| Photo-montage | |||
| Fusionner des images | |||
| Filtrer | |||
Dans tous les cas, mieux vaut une belle image de départ, plutôt qu’un lourd travail de retouche après ! Voici donc quelques recommandations pour la prise de vue qui ne feront pas de vous un photographe professionnel mais permettrons peut-être de « limiter les dégâts »… |
|||||
|---|---|---|---|---|---|
Le cadrage |
|||||
 |
Première décision à prendre quand on cadre un sujet : horizontal ou vertical ? Portrait ou paysage ? En général, le cadre horizontal parait mieux « équilibré » car il correspond à la vision « humaine » de gauche à droite. Horizontal : impression de calme, de profondeur, de distance.
Convient pour une scène générale : paysage, groupe, action dans la largeur…
|
 |
Le cadre vertical oblige à faire un « balayage » de haut en bas, la photo parait plus grande, les objets plus « espacés ».
Convient pour une scène particulière : objet vertical, portrait, action dans la hauteur
Vertical : impression d'action, de proximité, de « chaleur » |
||
Le point de vue |
|||||
 |
Le point de vue correspond à la position du photographe par rapport au sujet. On parle surtout de point de vue selon la position plus ou moins en hauteur par rapport au sujet. Trois possibilités. Hauteur des yeux : C'est la position normale, le photographe est à la même hauteur que le sujet. |
 |
Plongée : Dans cette position, le photographe se situe plus haut que le sujet à photographier, il oriente donc l'appareil photo vers le bas |
||
 |
En contre plongée, le photographe est plus bas que son sujet, il oriente l'appareil vers le haut. Un tel cadrage donne une certaine impression de puissance et de domination du sujet |
||||
Le découpage |
|||||
 |
Un premier aspect du découpage est ce qu'on appelle les « plans » (basés sur la silhouette humaine).
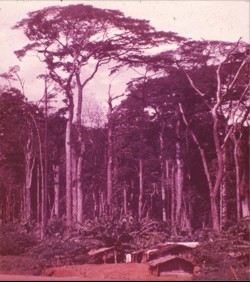
Le plan général (PG) consiste à prendre le sujet dans son environnement général. Le sujet est donc vu avec un certain recul puisqu'il est intégré à ce grand espace.
|
 |
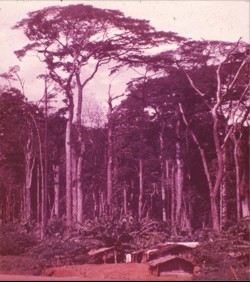
Le plan d'ensemble (PE) est un cadrage plus resserré que le plan général. Le sujet occupe une plus grande partie de l'image.
|
||
 |
Le plan moyen (PM) est un cadrage resserré sur le sujet principal. Il doit apparaître en entier sur la photo. |
 |
Le plan américain (PA) consiste à cadrer un personnage à mi-cuisse. Le plan américain est né avec le western : c'est un plan où l'on voit les pistolets ! Le décor est secondaire.
|
||
 |
Il y a deux types de plans rapprochés (PR) : le plan rapproché taille (PRT) et le plan rapproché poitrine (PRP). On ne voit que la partie supérieure du sujet (coupé à la taille ou à la poitrine).
|
 |
Le gros plan (GP) consiste à cadrer une partie importante du sujet pour la mettre en valeur.
|
||
 |
Le très gros plan (TGP) consiste à remplir son cadre par une petite partie du sujet en isolant un détail. |
 |
Dernier aspect du découpage : la composition des éléments au sein de la photo.
Il est recommandé de découper l'espace en tiers et de disposer les éléments en fonction de ce découpage, mais en évitant de cadrer systématiquement l'objet principal au centre
|
||
 |
 |
Il faut éviter de centrer le sujet. Mettez en valeur plutôt un élément |
 |
 |
Pour un portrait ne visez pas les yeux mais le cou !
|
La lecture d'une image |
|||||
 |
Des tests scientifiques ont démontré que tous les individus d'une même culture ont le même cheminement visuel. Donc lorsque l'on découvre une photo, nous avons une structure perceptive commune. Il va falloir se servir de cette connaissance du mécanisme du regard pour attirer le spectateur de sa photo vers le sujet principal.
C'est la lecture d'une image
|
 |
L'œil a en fait un champ de vision nette très étroit, il va donc balayer la surface d'une image d'un mouvement continu extrêmement rapide (ce qui donne l'impression de percevoir l'image nette dans sa totalité). L'œil n'a pas une méthode d'exploration de l'image unique, il est attiré par un certain nombre d'éléments.
|
||
 |
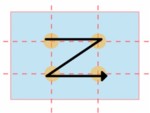
On va contrôler les lignes directrices d'une image. Les lignes directrices sont définies par la direction des différents éléments de la photo. Elles vont donc déterminer le caractère de l'image et en particulier le rythme.
On va obtenir une photo avec un rythme statique si les lignes directrices dominantes sont horizontales ou verticales.
|
 |
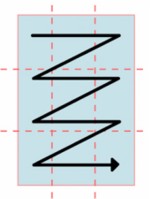
Si les lignes directrices dominantes sont obliques (parallèles ou non), on obtient un rythme dynamique.
|
||
 |
On peut enfin obtenir un rythme pyramidal si les lignes directrices encadrent le sujet dans un triangle
|
||||
Les formes |
|||||
 |
Il faut placer correctement les formes élémentaires dans une image. Ce placement va donner un certain impact à la photographie. Pour qu'une forme ressorte, il faut qu'elle se détache du fond de l'image. |
 |
|||
L'équilibre |
|||||
La composition d’une photo doit également prendre en compte le poids visuel de chaque élément, c'est-à-dire son contexte, sa forme et son contraste afin d’équilibrer son image.
|
|||||
 |
EQUILIBRE DES MASSES : La première chose à faire pour équilibrer une image est de compenser les masses entre elles. Il faut donc prendre en compte plusieurs paramètres : Leurs dimensions
- Le placement des masses les unes par rapport aux autres - Les distances qui les séparent Il faut savoir que pour un meilleur équilibre, on va placer la plus grande masse vers le bas afin d'asseoir la photo. |
 |
EQUILIBRE DES TONS : Un équilibre des tons s'obtient si un élément de petite taille a autant d'impact qu'un élément de plus grande taille. En fait, l'environnement autour de la plus grande masse doit s'approcher de sa tonalité, ainsi la masse est estompée, elle a moins d'importance.
|
||
 |
EQUILIBRE DES TEINTES : De la même façon, il faut que l'élément de petite taille apporte autant d'impact qu'un élément plus grand. Pour obtenir cet équilibre, la teinte de la plus petite masse doit être très forte et marquante. |
|
|||
| |
|||||
Quels sont les éléments et les manipulations de base de l'écran Photoshop ?
|
|||
|---|---|---|---|
L'écran de base de Photoshop se compose d'une barre d'outils d'accès direct, de la zone de travail et de menus "flottants" ouverts ou fermés à partir du menu "fenêtre" (cliquez sur l'image pour une vue agrandie) |
|||
Le menu palette de barre d'outils permet un accès direct aux principales actions d'écriture, de coloration, de capture, de retouche ponctuelle sur l'image (cliquez sur l'image pour une vue agrandie) |
|||
Les outils de sélection |
|||
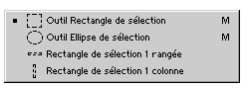
Sélectionner une zone |
Par défaut, une sélection rectangulaire est proposée, mais il est possible d'accéder facilement à d'autres "formes" en maintenant appuyé le clic+bouton gauche sur l'icône. Il est possible de sélectionner une zone pré-définie (rectangle, ellipse...) mais également de contourer précisément une zone à l'aide du lasso. Attention à ne pas confondre l'outil rectangle de sélection et l'outil « redimensionner » qui redécoupe l'image ( |
||
 |
|||
 |
|||
Baguette magique |
La baguette magique est un outil très pratique : Elle permet de sélectionner une portion d'image en fonction d'une région de couleur . Il suffit de cliquer sur l'image pour que la sélection se fasse automatiquement (après réglage de la tolérance, c'est-à-dire la gamme de valeurs - de couleurs acceptée par rapport au pixel sélectionné) . |
||
 |
 |
||
Le tampon de duplication |
|||
 |
Le tampon de duplication est très utile, notamment pour « nettoyer » l'image en enlevant les poussières Sélectionner l'outil tampon de duplication
|
||
Les outils de peinture |
|||
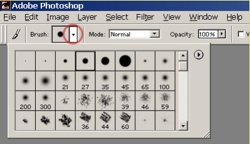
 |
On retrouve dans Photoshop, tous les outils de peinture classique : pinceau, crayon, pot de peinture… et les différents menus de gestion de ces outils |
||
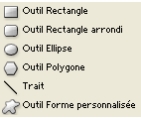
Les outils de texte et de forme |
|||
 |
|||
 |
 |
On retrouve également les outils désormais « classiques » de gestion du texte et de création de formes |
|
Les outils de filtrage |
|||
    |
|||
 |
Il existe une quantité incroyable de filtres dans Photoshop.
Sur ce sujet voir la rubrique FILTRER |
||
La taille |
|||
 |
Il est possible de faire varier la taille des images dans Photoshop en jouant sur le nombre de pixels, la taille « physique » en cm ou encore la résolution. # Penser à toujours cocher : Conserver les proportions |
||
Les formats |
|||
| Le format d'enregistrement d'une image sur Photoshop est le .PSD : lui seul peut restituer le travail sur les calques en les dissociant Les formats d'exportation d'images sont nombreux : bmp, tif, jpeg, gif, png, … Seuls les formats GIF, JPEG ou PNG peuvent être utilisés dans les pages Web.
|
|||
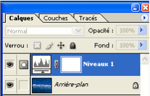
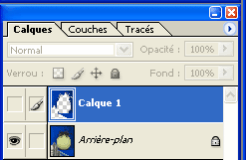
Les calques sont une technique de traitement consistant à « fabriquer » de nouveaux plans image et à traiter ces plans, indépendamment des images d’origine. Les calques permettent donc de « créer » de l’information sans transformer les images initiales. On distingue les calques de réglages, les calques « images » et les calques de texte. ATTENTION : la sauvegarde des calques ne peut se faire que dans le format interne de Photoshop, le format PSD |
||||||||
|---|---|---|---|---|---|---|---|---|
Les calques de réglage |
||||||||
| L'intérêt d'utiliser un calque de réglage, c'est que les traitements seront réalisés sur le calque (même si le résultat est visible sur l'image).
Au final, en mode PSD, on obtient l'image de départ + les traitements du calque.
Attention, si on sauvegarde le résultat en JPG on obtiendra l'image traitée
|
||||||||
 |
|
 |
||||||
 |
||||||||
Les calques images |
||||||||
| On va créer un calque image pour travailler sur tout ou partie de l'image d'origine.
Par exemple, pour isoler un « objet » et le dupliquer comme ici avec la baguette magique |
||||||||
 |
|
 |
 |
|||||
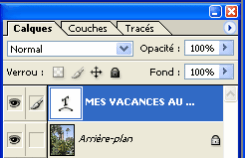
Les calques textes |
||||||||
| On va créer un calque de texte qui viendra se superposer à l'image d'origine
On pourra alors travailler indépendamment sur le texte avant de l'incruster dans l'image. |
||||||||
 |
|
 |
 |
 |
||||
Gestion des calques |
||||||||
On va gérer l'ensemble des calques au niveau de :
La visualisation |
||||||||
Combien de fois avons-nous pris ce magnifique coucher de soleil sur la mer pour nous rendre compte, un fois la photo éditée que la dite mer penchait dangereusement !
L’horizon, comme son nom l’indique doit être horizontal, mais le bâtiment est mieux quand il est vertical, de même que le personnage.
De même, bien souvent à la scannérisation, il n’est pas toujours facile d’aligner parfaitement le document.
Fort heureusement, Photoshop peut aider à annuler tangage et roulis !
|
||
|---|---|---|
 |
Image de départ : prise de vue de l’horizon non horizontale
OBJECTIF :
Redresser l’horizon à l’horizontale !
|
|
 |
La première étape consiste à définir le sens et le degré d’angle de rotation de l’image (jusqu’à un centième de degré)
|
|
 |
La seconde étape consiste à recadrer l’image
(et a retravailler un peu les couleurs...)
|
|
Bien souvent, notamment quand on prend des photos « du dessus » ou « du dessus » en particulier pour les bâtiments, les objets sont déformés par la perspective.
L’utilisation de l’outil de transformation de perspective permet de redresser l’image et de redonner aux objets une perspective non fuyante.
|
||
|---|---|---|
 |
Image de départ : vue prise du dessous créant une perspective déformante : un clocher trop petit, une base trop large
OBJECTIF :
Redresser le bâtiment
|
|
 |
La première étape consiste à utiliser la transformation perspective et a resserrer la base de l’image en prenant la verticalité d’un mur comme repère.
|
|
 |
La seconde étape consiste à recadrer l’image de façon à éliminer les bordures blanches
|
|
Souvent, en raison de la qualité de l’image d’origine ou des conditions de prises de vue, l’image est très peu contrastée, terne. Il existe plusieurs techniques d'amélioration des contrastes...
|
|||
|---|---|---|---|
 |
Image de départ : prise de vue de l’image sur un mur, peu contrastée
OBJECTIF :
Extraire uniquement l’image et lui redonner des contrastes
|
||
 |
La première étape consiste à recadrer l’image afin de ne travailler que sur les niveaux internes (notamment pour exclure les ombres noires)
C’est une image en noir et blanc, pour pouvoir travailler plus facilement, il est recommandé de transférer l’image en niveaux de gris (mode 8 bits)
PUIS…
|
||
A ce stade, il existe différentes possibilités pour améliorer les contrastes
|
|||
 |
|
||
 |
|
||
 |
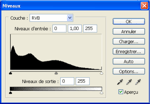
Traitement directement des niveaux à partir de l’histogramme (meilleurs résultats)
|
||
 |
Si l’image n’est pas trop « pixellisée », on va lui ajouter un filtre de renforcement des détails
|
||
Très courant (ce qu’on appelle la « photo de fenêtre »), l’image où deux éléments ont un très fort contraste. C’est le cas typique des photos d’intérieur d’église ou de grotte par exemple. C’est aussi la cas pour des images de rues ou en montagne avec un côté au sol et un côté à l’ombre.
La technique consiste alors à ne travailler les contrastes que sur la partie sombre.
|
||
|---|---|---|
 |
Image de départ : très fort contraste dans une même image (ici un contre-jour)
OBJECTIF :
Redonner des contrastes à la partie sombre sans changer les parties claires
|
|
 |
La première étape consiste à ne sélectionner que la zone qui doit être retravaillée (soit à la pipette en fixant la tolérance et décochant pixel contigus, soit au lasso)
|
|
 |
La seconde étape consiste à améliorer le contraste uniquement sur la partie sélectionnée (attention à bien avoir interverti le masque) en utilisant les différentes techniques de contrastes (automatique, luminosité, niveaux…)
|
|
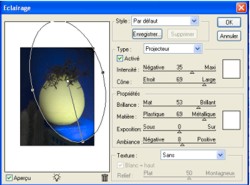
Quand une photo est « plate », il peut être intéressant de lui donner un éclairage, créant une ambiance ou mettant en valeur un objet en particulier
|
||
|---|---|---|
 |
Il est recommandé « d’élargir » la zone pour donner l’impression d’un éclairage diffus (quasi naturel), hors cadre.
|
|
OUI |
NON |
|
Il arrive très souvent qu’une image aie une « dominante », c’est-à-dire une teinte généralisée à l’ensemble du cliché, soit en raison de l’origine de la prise de vue (un soleil couchant avec dominante de rouge par exemple), soit, plus souvent en raison de caractéristiques techniques de l’image : vieillissement de diapositives vers le sépia, scanner mal calibré, appareil photo déficient… L’image devient alors globalement d’une teinte et il est indispensable de lui redonner des couleurs « vraies », un vert, vert, un rouge, rouge…
La dominante est indépendante de la luminosité et des contrastes et sa correction oblige à travailler directement sur les couleurs et en particulier sur « la balance des couleurs »
|
||
|---|---|---|
 |
Image de départ : diapositive ancienne, qui a mal vieillie, sépia dominant, quasi disparition des verts et des bleus
OBJECTIF :
Lui redonner des couleurs !
|
|
 |
Réglage par Couleurs automatiques
On obtient plus de contrastes, mais l’image reste globalement « rouge » et le vert n’apparaît pratiquement pas.
|
|
 |
Réglage par
Balance des couleurs (PREFERABLE)
|
|
Ici, nous cherchons tout simplement à créer une nouvelle coloration sur un élément précis de l’image.
|
||
|---|---|---|
 |
 |
|
 |
A l’aide de l’outil « baguette magique », on va sélectionner précisément (en jouant sur la tolérance) la zone sur laquelle on veut changer la couleur. Un masque se crée autour de la zone sélectionnée, le traitement s’appliquera dans cette zone
|
|
 |
Masque de couleur
|
|
 |
Dans le menu image, réglages, choisir remplacement des couleurs. Définir la zone à la pipette puis choisir sa couleur en faisant varier la teinte (et la luminosité, saturation).
Sur l’ensemble de l’image, seule la zone sélectionnée aura changé de couleur.
|
|
On ne prend pas toujours soin de son objectif, de ses images analogiques (en particulier des diapositives très sensibles à la poussière) ou de la vitre du scanner. Résultat : souvent, les images se retrouvent avec des poussières et des rayures particulièrement désagréables (surtout si la représentation finale – tirage papier ou rétro projection – est grande).
Différentes techniques existent pour éliminer les poussières
|
||
|---|---|---|
 |
 |
|
Image de départ : nombreuses poussières et rayures sur le cliché
OBJECTIF :
Faire une image « propre »
|
||
 |
La première technique consiste à appliquer un filtre à l’ensemble de l’image (soit un filtre de flou gaussien, soit un filtre de bruit anti-poussière)
Le problème est que si une bonne partie des poussières a effectivement disparue, l’image est légèrement floue
|
|
|
Une variante, plus intéressante, consiste avec l’aide de la baguette magique (et en fixant bien la tolérance), à ne sélectionner que la que l’on souhaite nettoyer, et à appliquer le filtre uniquement sur cette partie. Dans persque tous les cas il est nécessaire (surtout si les poussières sont "grandes), de fignoler le nettoyage avec l'outil tampon de duplication |
|
Il peut être intéressant de « fabriquer » une image à partir de plusieurs en recomposant des objets : c’est le photomontage.
Si la technique demande un peu d’apprentissage, les résultats peuvent être spectaculaires et absolument invisibles. Si le photomontage a connu ses premiers balbutiements pendant la révolution russe, désormais toute image numérique peut être « virtuelle » et sont très souvent « corrigées » : attention à ce qu’on veut vous faire voir !!
|
|||
|---|---|---|---|
 |
 |
 |
|
Images de départ : deux vues, l’une d’un mur, l’autre d’un masque (attention dans des perspectives différentes)
OBJECTIF :
Récupérer le masque et l’intégrer dans le mur (en respectant la perspective)
|
|||
 |
Commençons par extraire le masque. Par chance (!), le fond est très neutre, on peut donc utiliser directement l’outil pipette (en fixant la tolérance) pour fabriquer une image ne contenant que le masque
|
||
 |
Premier problème à résoudre : ramener le masque à une taille proportionnelle par rapport au mur. Pour se faire une idée des différences de tailles, afficher les deux images au même grossissement. Utilisez l’outil loupe.
Le masque est beaucoup trop grand pour le mur…
|
||
 |
Deuxième problème à résoudre : donner au masque une perspective fuyante dans l’alignement du mur.
Sélectionner tout le masque, bouton de droite, transformation manuelle, ajuster la taille, puis, bouton de droite, perspective : lui donner une perspective fuyante parallèle au mur. Sauvegarder (avec les modifications)
|
||
 |
Avant dernière étape : copier / coller le masque sur le mur à l’endroit choisit, mais…il reste le contour blanc (le masque du masque !).
|
||
 |
A l’aide du recadrage, le masque est désormais intégré sur le mur
|
||
 |
Il peut être intéressant pour des questions de mise en page ou tout simplement de rendu « artistique » de mixer deux images.
C’est une technique très facile sous Photoshop.
|
|
|---|---|---|
  |
Commençons par ouvrir 2 images.
Il faut qu’elles soient de même taille et, a priori, « complémentaires »
|
|
 |
Créer ensuite une troisième image (un calque).
Veiller à ce qu’il aie la même taille et dans « contenu de l’arrière-plan choisir : transparent
|
|
Sélectionner une première image et la recopier sur le calque. Puis faire de même avec la seconde image
|
||
 |
Dans la barre d’outils sélectionner l’outil dégradé
Puis, dans le menu calque, en bas, sélectionner l’outil « masque de fusion » - Positionner, étirer, relâcher.
|
|
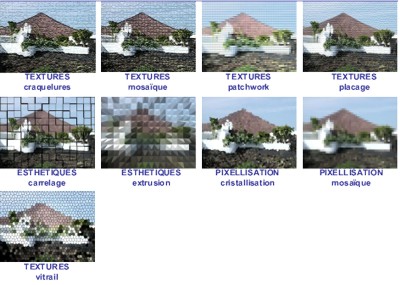
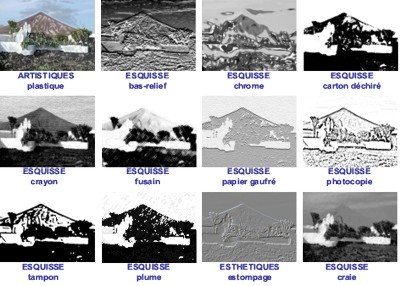
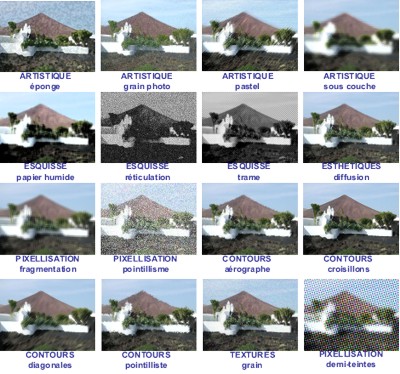
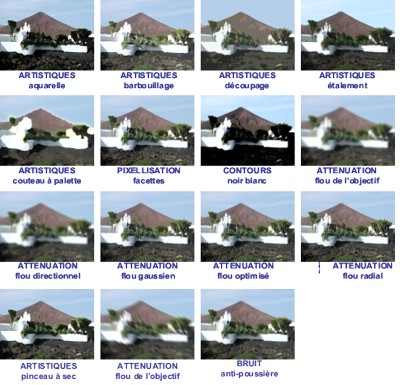
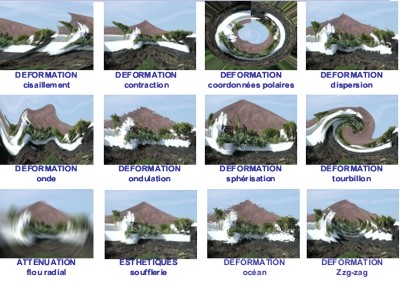
La nomenclature utilisée par Photoshop est parfois étrange…
Aussi, à partir d’un exemple, nous avons testé tous les filtres que propose Photoshop, (soit près d’une centaine !) et nous avons tenté de les regrouper par catégories de résultats similaires.
|
||
|---|---|---|
 |
Image de départ |
|
 |
Filtres qui "découpent" l'espace |
|
 |
Filtres qui "jouent" sur la lumière |
|
 |
Filtres qui accentuent les contours |
|
 |
Effets "grisés" |
|
 |
Effets "pointillistes" |
|
 |
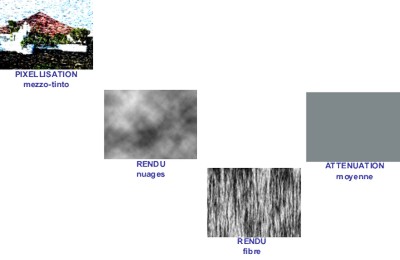
Filtres qui "simplifient l'information" |
|
 |
Filtres qui "amplifient les détails" |
|
 |
Filtres déformants |
|
 |
Filtres "inclassables" ! |
|